JENDELATEKNOLOGI.COM – Ada pepatah yang mengatakan waktu adalah uang. Anda pasti sudah sering mendengar pepatah itu, bukan? Nah, pepatah tersebut juga berlaku di ranah bisnis online. Semakin cepat loading website Anda, semakin banyak pula orang yang senang membeli di tempat Anda.
Tidak percaya? Artikel ini akan membantu Anda memahami alasan mengapa mempercepat loading website sangat berpengaruh terhadap performa bisnis. Termasuk buat Anda yang menjadi blogger, tentu saja sangat berpengaruh terhadap adsense di blog Anda. Semakin banyak pengunjung, semakin tinggi pendapatan Anda.
Selain itu, Anda juga akan belajar tentang penyebab website lambat, cara tes kecepatan, dan cara meningkatkannya. Untuk memahami semua hal tersebut, mari cari tahu dulu bagaimana kecepatan website diukur. Selamat membaca!
Daftar isi
Apa Itu Kecepatan Website?

Kecepatan website adalah waktu yang dibutuhkan sebuah halaman website agar selesai dimuat di web browser. Setidaknya halaman inilah yang pengunjung website lihat.
Namun, loading website sebenarnya tidak hanya terjadi di perangkat Anda saja. Ketika Anda mengakses sebuah halaman website, ada tiga proses yang terjadi, yaitu:
- Mengirimkan file-file halaman website yang diakses dari server ke web browser.
- Web browser merespons pengiriman file.
- Mengolah dan memuat halaman website di web browser.
Dari ketiga proses itulah yang menjadi patokan kecepatan website saat web browser mengaksesnya. Oleh karena itu, kecepatan inilah yang harus Anda perhatikan.
Lalu, seberapa cepatkah seharusnya website Anda? Penelitian yang dilakukan oleh ahli SEO Geoff Kenyon, menyatakan bahwa:
- Jika dapat dimuat dalam 5 detik, website Anda lebih cepat dibandingkan 25 persen website lainnya.
- Jika dapat dimuat dalam 2,9 detik, website Anda lebih cepat dibandingkan 50 persen website lainnya.
- Website dapat dimuat dalam 1,7 detik, website Anda lebih cepat dibandingkan 75 persen website lainnya.
- Jika dapat dimuat dalam 0,8 detik, website Anda lebih cepat dibandingkan 94 persen website lainnya.
Jadi, kecepatan loading lima detik sebenarnya cukup menandakan bahwa website Anda cepat. Akan tetapi, seberapa cepat yang kita butuhkan jika website kita gunakan untuk bisnis?
Bagaimana Kecepatan Website Mempengaruhi Bisnis?
Untuk mengetahui batas minimal kecepatan yang diperlukan website bisnis, Anda perlu memahami pengaruh kecepatan website terhadap bisnis.
Menurut penelitian Google, 53 persen pengunjung akan meninggalkan website Anda jika loadingnya lebih dari tiga detik.
Tidak hanya itu, studi lainnya mengatakan bahwa setiap keterlambatan satu detik pada loading website membuat Anda kehilangan tujuh persen konversi. Agar lebih jelas tentang dampak ini, bayangkan contoh berikut.
Anggap saja website Anda menghasilkan Rp10.000.000 per hari. Apabila kecepatan loading website Anda berkurang satu detik saja, setiap harinya Anda sudah kehilangan Rp700.000!
Ini baru dampak website lambat pada konversi dan penghasilan saja. Masih ada pengaruh lainnya, seperti:
- 79 persen konsumen yang tidak puas dengan pengalaman mereka ketika mengakses website dan tidak ingin kembali lagi.
- 49 persen di antara mereka kehilangan kepercayaan pada bisnis Anda.
- 44 persen di antaranya memberitahukan kekecewaan mereka ke orang lain. Semakin banyak yang tidak percaya dengan kualitas bisnis Anda, semakin sulit memasarkannya.
Sebaliknya, website yang cepat akan menguntungkan bisnis Anda. Tidak percaya? Shopzilla, website marketplace asal Amerika Serikat, telah merasakan manfaatnya.
Dengan mempercepat loading website dari tujuh ke dua detik, Shopzilla mendapatkan 25 persen lebih banyak page view. Tidak hanya itu, ia juga meningkatkan pendapatan 7-12 persen.
Tidak hanya pendapatan yang dapat meningkat karena website yang cepat. Apabila Anda menawarkan produk digital, website cepat tentunya makin memikat orang untuk mengunduh produk tersebut.
Hal ini dibuktikan oleh Mozilla. Setelah mempercepat loading websitenya 2,2 detik, browser Firefox terunduh 60 juta kali lebih banyak setiap tahunnya.
Nah, dari beberapa statistik tersebut, dapat kita simpulkan bahwa kecepatan loading website yang ideal adalah di bawah tiga detik. Semakin cepat pun semakin baik jika tujuan website untuk bisnis.
Lalu, apa saja yang membuat blog atau website jadi lambat? Mari bahas di bagian selanjutnya!
5 Faktor Penyebab Website Lambat
Ada banyak hal yang membuat website lambat. Di antaranya adalah:
- Memilih server web hosting buruk
- Menggunakan tema yang “berat”
- Menginstall terlalu banyak plugin
- Memasang terlalu banyak iklan
- Ukuran database terlalu besar
Di bagian ini, kami akan membahas seberapa jauh hal-hal tersebut mempengaruhi kecepatan loading website.
Memilih Server Web Hosting Buruk

Pembahasan tentang kecepatan website tidak dapat terlepas dari server web hosting. Pasalnya, server adalah salah satu faktor utama penentu cepat atau lambatnya website.
Apabila jenis server yang website Anda gunakan memiliki performa yang buruk, kecepatan loadingnya pun tidak akan optimal. Lalu, jenis server apa yang sebaiknya Anda gunakan?
Saat ini, Apache dan NGINX merupakan dua jenis server web hosting yang umumnya ditawarkan. Namun, perlu Anda ketahui bahwa popularitas keduanya mulai kalah dengan server LiteSpeed.
Penyebab dari perubahan ini yaitu karena kecepatan server yang LiteSpeed tawarkan. Sebuah riset menunjukkan bahwa Litespeed server 84 kali lebih cepat dari Apache dan 12 kali lebih cepat dari NGINX.
Di samping jenis server, lokasi server juga berpengaruh terhadap performa. Semakin jauh letak server dari pengunjung website, semakin lama juga proses untuk menyajikan website di browser orang tersebut.
Jadi, sebaiknya Anda menggunakan server yang berada di negara yang sama dengan mayoritas pengunjung website.
Menggunakan Tema yang “Berat”
Banyak orang yang ingin websitenya terlihat mewah. Maksudnya, website dengan berbagai elemen visual yang mungkin Anda anggap menarik, termasuk header berukuran besar, slider, dan widget.
Namun, Anda perlu menghindari tema yang menawarkan hal-hal tersebut untuk website bisnis. Semakin kompleks halaman website Anda, semakin lama pula loadingnya. Apalagi jika pengunjung mengaksesnya dari browser ponsel dan koneksinya tidak begitu bagus.
Belum lagi, tidak semua elemen-elemen visual tadi dapat tampil dengan baik di berbagai ukuran layar. Bisa-bisa pengunjung malah mendapati website dalam kondisi acak-acakan dan meninggalkannya.
Inilah alasan mengapa Anda harus memilih tema website yang berpenampilan sederhana, tetapi masih mampu menarik minat pengunjung.
Menginstall Terlalu Banyak Plugin
Plugin memudahkan Anda untuk menambahkan fitur di website. Dari yang sederhana seperti tombol share ke media sosial, hingga yang kompleks seperti page builder dan checkout pembelian.
Nah, sesederhana apapun, plugin memakan bandwidth server. Apalagi jika plugin yang Anda gunakan tidak terupdate atau kompatibel dengan versi CMS. Hal tersebut akan semakin memperlambat performa website.
Karena alasan di ataslah Anda harus menginstall plugin yang selalu update. Selain itu, perhitungkan juga plugin apa saja yang betul-betul Anda perlukan. Jangan sampai ada terlalu banyak plugin di website Anda.
Memasang Terlalu Banyak Iklan

Iklan memang merupakan salah satu penghasilan tambahan bagi pemilik website. Namun, sebaiknya Anda tidak memasang terlalu banyak iklan pada website.
Selain karena tidak sedikit orang yang merasa terganggu dengan iklan di website, jumlah banner pemasaran yang terlalu banyak tentu memperlambat loading.
Pasalnya, setiap iklan yang tampil di website memerlukan HTTP request. Jika ada terlalu banyak proses request yang terjadi saat pengunjung mengakses sebuah halaman, server akan kewalahan.
Ukuran Database Terlalu Besar
Sesuai namanya, database adalah tempat untuk menyimpan berbagai data website, antara lain:
- Username
- Password
- Posting
- Komentar
- Kategori posting
- Plugin
Nah, data tersebut pastinya menumpuk dengan berkembangnya website Anda. Sayangnya, setiap entry database memiliki ukuran. Dengan kata lain, database website lama kelamaan akan menjadi sangat besar.
Untuk itu, Anda harus rajin mengecek daftar posting yang sudah masuk trash atau plugin yang sudah tidak aktif. Jika ada, hapus posting atau plugin secepatnya untuk mengurangi ukuran database.
Kelima hal tadi hanyalah sebagian faktor yang memperlambat website.
Cara Cek Kecepatan Website
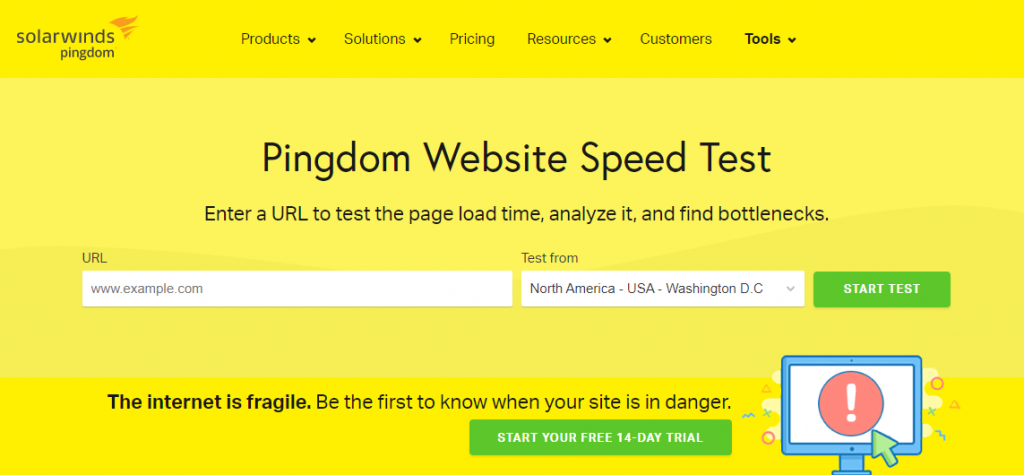
Anda tidak perlu takut untuk mengeluarkan biaya agar dapat memeriksa kecepatan website. Untungnya, saat ini ada beberapa tool cek kecepatan website gratis nan berkualitas. Pingdom adalah salah satunya.

Cara menggunakan tool ini sangat sederhana. Di halaman utama website Pingdom, Anda akan melihat dua kolom. Di kolom sebelah kiri, ketikkan URL website Anda.
Lalu, klik kolom sebelah kanan untuk menentukan lokasi tes kecepatan. Kami sarankan Anda memilih lokasi yang paling dekat.
Jika sudah, klik tombol Start Test di sampingnya untuk melakukan tes. Hasil dari tes ini akan muncul dalam hitungan detik, jadi Anda tidak perlu menunggu lama.
Hasil tes Pingdom pun cukup mudah untuk kita pahami bagi pemilik website yang tidak menguasai aspek-aspek teknis.
Sebelum melakukan tes dengan Pingdom, Anda juga perlu mengingat bahwa tool ini tidak sempurna. Hasil tes dapat berubah-ubah meskipun Anda tidak melakukan apapun terhadap website.
Baca Juga:
Cara Optimasi Kecepatan Website
Tergantung pada hasil tes kecepatan loading website, Anda tidak perlu melakukan semua cara optimasi yang kita bahas di bagian ini.
Namun, tidak ada salahnya jika Anda ingin mencobanya satu per satu agar loading website semakin cepat. Berikut ini adalah daftar cara yang akan kita bahas:
- Optimasi gambar
- Aktifkan Gzip compression
- Aktifkan caching
- Hapus plugin yang tidak terpakai
- Batasi jumlah postingan per halaman
- Gunakan embed untuk video
- Lakukan leverage browser caching
- Gunakan CDN
Optimasi Gambar
Anda boleh mengunggah banyak gambar ke website. Lagipula, website yang minim elemen visual juga tidak terlihat menarik di mata pengunjung.
Hanya saja, Anda harus ingat untuk mengoptimasi setiap file gambar yang ada pada website.
Bagaimana caranya? Salah satunya adalah dengan menggunakan file berjenis JPEG. Dibandingkan PNG, ukuran file tersebut cenderung lebih kecil.
Selain itu, Anda juga harus mengkompres gambar dengan tool seperti TinyJPG. Ukuran file JPEG yang umumnya kecil, masih dapat dikurangi lagi dengan teknik ini.
Aktifkan Gzip Compression
Gzip compression adalah cara untuk mengkompres ukuran file-file website Anda, termasuk CSS, HTML, JavaScript, dan XML. Dengan mengaktifkannya, resource server pada website Anda otomatis berkurang.
Untuk mengaktifkan Gzip compression, Anda perlu dua hal, yaitu:
- Akses cPanel
- Akses file manager di cPanel
cPanel adalah panel kontrol atas server web hosting yang Anda gunakan. Biasanya, username dan passwordnya akan kita terima setelah membeli layanan hosting.
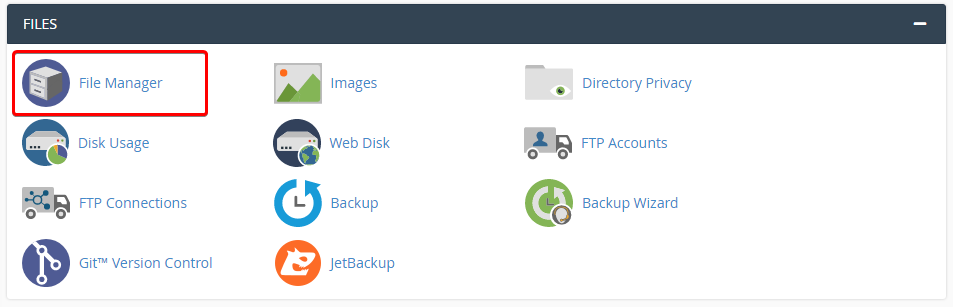
Setelah masuk ke Dashboard cPanel, cari dan klik File Manager.

Kemudian, buka folder public_html dan cari file .htaccess. Jika Anda tidak dapat menemukan file tersebut, kemungkinan besar ia tersembunyi.
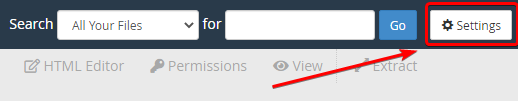
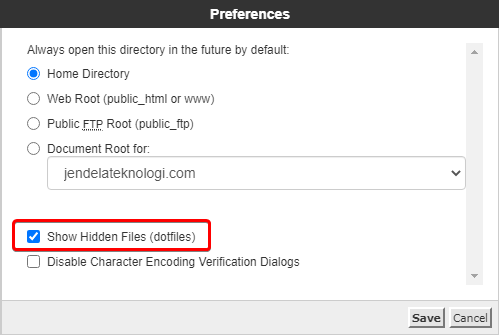
Untuk menampilkan file .htaccess, klik tombol settings di pojok kanan atas halaman.

Setelah menu muncul, klik checkbox Show hidden files. Kemudian, klik Save.

Kini file .htaccess seharusnya sudah muncul. Klik kanan pada file tersebut, lalu pilih Edit. Di dalam file tersebut, tambahkan kode di bawah ini untuk mengaktifkan Gzip compression.
<IfModule mod_filter.c>
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE “application/atom+xml” \
“application/javascript” \
“application/json” \
“application/ld+json” \
“application/manifest+json” \
“application/rdf+xml” \
“application/rss+xml” \
“application/schema+json” \
“application/vnd.geo+json” \
“application/vnd.ms-fontobject” \
“application/x-font-ttf” \
“application/x-javascript” \
“application/x-web-appmanifest+json” \
“application/xhtml+xml” \
“application/xml” \
“font/eot” \
“font/opentype” \
“image/bmp” \
“image/svg+xml” \
“image/vnd.microsoft.icon” \
“image/x-icon” \
“text/cache-manifest” \
“text/css” \
“text/html” \
“text/javascript” \
“text/plain” \
“text/vcard” \
“text/vnd.rim.location.xloc” \
“text/vtt” \
“text/x-component” \
“text/x-cross-domain-policy” \
“text/xml”
</IfModule>
</IfModule>Jika sudah, simpan file .htaccess.
Aktifkan Caching
Caching adalah proses penyimpanan data halaman website secara sementara di browser. Dengannya, browser tidak perlu berulang kali meminta data dari halaman yang diakses, kecuali cache-nya dihapus. Otomatis, semakin sedikit resource server yang digunakan. Aktivasi caching pun tidak sulit. Anda cukup menggunakan plugin seperti LiteSpeed Cache.
Hapus Plugin yang Tidak Digunakan
Kemudahan yang diberikan plugin memang menggiurkan. Tidak jarang yang ingin menginstall berbagai macam plugin di websitenya.
Namun, sesuai yang dibahas di bagian penyebab website lambat tadi, jumlah plugin berpengaruh terhadap kecepatan loading. Tidak hanya plugin aktif, tapi juga yang tidak aktif.
Nah, jika sudah punya banyak plugin, Anda perlu menimbang-nimbang manfaatnya. Gunakan yang paling dibutuhkan, kemudian nonaktifkan dan hapus yang lainnya.
Batasi Jumlah Postingan di Halaman Utama Blog
Jika website Anda memiliki blog, barangkali Anda ingin menampilkan banyak posting di halaman utamanya. Tentunya agar pengunjung makin betah di website tersebut.
Sayangnya, ini akan memperlambat loading halaman utama blog. Agar posting yang tampil tidak terlalu banyak, Anda perlu mengubah pengaturan WordPress.
Gunakan Embed untuk Video
Embedding video adalah cara untuk menyajikan video tanpa mengunggahnya di website Anda. Alih-alih, Anda menggunakan video yang telah diunggah ke sebuah platform. Youtube dan Vimeo, contohnya.
Dibandingkan dengan menyimpan video di server website, cara ini jauh lebih praktis dan tidak membebani bandwidth.
Di editor Gutenberg WordPress, embed video sangat mudah. Anda tinggal memilih blok embed seperti pada gambar di bawah ini.
Lakukan Leverage Browser Caching
Leverage browser caching sebenarnya mirip dengan aktivasi cache tadi. Namun, cara ini memungkinkan Anda untuk menentukan lamanya cache ada di browser pengunjung.
Agar dapat melakukan leverage browser caching, bukalah file .htaccess. Lalu, masukkan kode di bawah ini ke dalamnya.
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType text/x–javascript “access 1 month”
ExpiresByType application/x–shockwave–flash “access 1 month”
ExpiresByType image/x–icon “access 1 year”
ExpiresDefault “access 1 month”
</IfModule>
## EXPIRES CACHING ##Seperti yang dapat Anda lihat, di samping masing-masing tipe file terdapat “access x year/month”. Gantilah x dengan durasi yang Anda inginkan.
Gunakan CDN
CDN atau content delivery network adalah jaringan server yang terletak di berbagai negara. Fungsinya untuk mengirimkan konten-konten di website ke browser pengunjung dari server terdekat.
Dengan menggunakan CDN, beban server website akan berkurang dan loadingnya lebih cepat.
CDN sangat bermanfaat apabila pengunjung website Anda datang dari berbagai belahan dunia. Berkatnya, pengunjung dari Amerika Serikat tetap dapat mengakses website Anda yang servernya ada di Indonesia dengan cepat.
Selalu Update WordPress
Salah satu penyebab website lambat yang kurang perhatian adalah versi WordPress. Setiap update CMS ini memberikan perbaikan performa. Oleh karena itu, memperbarui versi WordPress juga dapat mempercepat loading website.
Optimasi Kecepatan Website Mobile vs Desktop
Pengunjung website tentu tidak hanya datang dari browser desktop, tetapi juga mobile.
Bahkan, sebuah riset menunjukkan bahwa pada tahun 2018, 58 persen pengunjung website di Amerika Serikat datang dari perangkat mobile. Angka yang besar jika dibandingkan jumlah pengunjung website desktop pada tahun yang sama, yaitu 42 persen. Jumlahnya pun akan terus bertambah per tahunnya.
Dengan demikian, kini website mobile-friendly menjadi sebuah keharusan. Berikut ini adalah beberapa alasan lain website harus optimasi untuk akses mobile:
- Perangkat mobile sudah menjadi tempat belanja — Banyak orang menggunakan perangkat mobile sebagai sarana untuk mencari kebutuhan mereka.
- Google menyukai website mobile-friendly — Google menggunakan mobile-friendly sebagai salah satu faktor ranking. Artinya, website Anda harus mudah terakses dari perangkat mobile agar mudah muncul di hasil pencarian.
- Banyak website telah dioptimalkan untuk perangkat mobile — 80 persen website sudah mobile-friendly. Jika Anda tidak segera menyiapkan website untuk pengunjung dari perangkat mobile, mereka akan beralih ke website lain.
Nah, apakah website Anda sudah mobile-friendly? Anda dapat mengetahuinya dengan Mobile-Friendly Test dari Google.
Untuk menggunakan Mobile-Friendly Test ini, Anda cukup mengetikkan URL website. Tool tersebut akan mengakses file-file gambar, JavaScript, dan CSS di Website Anda untuk menentukan hasilnya.
Cara Optimasi Website Mobile-Friendly
Apabila ternyata website Anda belum mobile-friendly, Anda perlu melakukan optimasi tambahan. Selain kesembilan cara yang tadi telah dibahas, lakukan juga tips-tips berikut ini:
- Install tema responsif
- Hindari pop-up
- Manfaatkan AMP
- Tampilkan menu yang simpel
Install Tema Responsif
Sebelum tema responsif menjadi tren, pemilik website harus membuat dua versi desktop dan mobile untuk situsnya.
Otomatis, cara ini mengharuskan pemilik website untuk membuat redirect dari URL website desktop ke URL yang mobile. Meskipun sepele, sayangnya redirect juga berpengaruh terhadap kecepatan loading website.
Nah, tema responsif memberikan tampilan yang dapat beradaptasi untuk ukuran layar yang berbeda-beda. Dengannya, Anda cukup membuat satu versi website yang tampil rapi dan cepat dimuat. Baik di desktop maupun mobile.
Perlu Anda ingat bahwa tidak semua tema WordPress bersifat responsif. Untuk mencari tema responsif, Anda dapat klik Appearance > Themes di sidebar WordPress. Lalu, klik Add New.
Di halaman pencarian tema, ketikkan kata kunci “responsive” di search bar. Anda akan menemukan ribuan tema responsif di sini.
Hindari Pop-up
Banner atau formulir pop-up memang sering digunakan di website desktop. Misalnya untuk promosi atau formulir email list.
Namun, penggunaan pop-up di website mobile perlu dihindari. Mengapa? Dengan layar perangkat mobile yang jauh kecil, kemunculan pop-up justru akan menutupi konten website.
Belum lagi kalau pop-up tersebut susah ditutup. Bisa-bisa pengunjung terburu kesal dan meninggalkan website.
Manfaatkan AMP
AMP atau accelerated mobile pages adalah cara yang dianjurkan Google agar loading website mobile makin cepat.
Selain mengaktifkan caching di browser mobile, AMP memiliki beberapa fungsi lain, yaitu:
- Membatasi resolusi gambar
- Mengubah format gambar agar sesuai dengan tampilan perangkat mobile
- Menurunkan kualitas gambar
Dengan demikian, AMP mengurangi ukuran halaman website secara signifikan. Selain loading jadi cepat, kuota internet pengunjung juga lebih hemat.
Tampilkan Menu yang Simpel
Di website desktop, Anda dapat menampilkan banyak elemen website berkat resolusi layar yang besar. Contohnya seperti halaman utama blog Niagahoster, di mana Anda dapat melihat menu-menu navigasi, search bar, dan ikon link akun media sosial.
Namun, layar perangkat mobile terlalu kecil untuk menampilkan berbagai elemen tersebut. Alhasil, Anda harus menyederhanakan menu website mobile.
Nah, trik menyederhanakan desain website ini dapat Anda contoh. Tidak hanya agar website mudah dipahami, tetapi juga untuk mempercepat loadingnya.





Tinggalkan Balasan